As a web designer, it is never a pleasant feeling to have your user or client discard your creation or be unhappy with it. To avoid a situation like this, it is imperative for you to test your design idea at an early stage of the development process to know if it is fit for the purpose. Yes, we are talking about developing a prototype. Developing a prototype will provide vital insights into the functionality of your design and what changes can be made to enhance user experience and flow of information.
To some, prototyping may come across as a painstaking task, given the effort and time that goes into creating one and the tools that have to be learned along the way. However, the benefits of learning from a prototype far outweigh the effort of learning a new tool. Presenting your prototype to a focus group of potential users will help you identify critical design errors and logic issues. The purpose of creating a prototype is to listen to feedback and be wowed by people’s insight rather than you trying to sell your product to them.
Here’s why you should develop a prototype as part of your website development process:
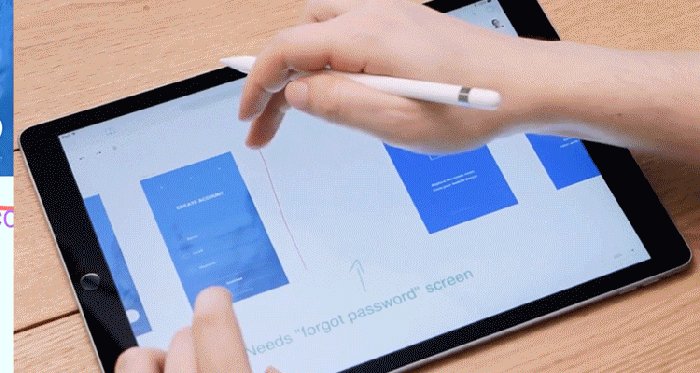
 Image source: https://www.invisionapp.com/
Image source: https://www.invisionapp.com/
Identify design issues at an early stage
Not only will a web design prototype give your idea a tangible form, it will allow you to test the logic, usability and flow of your design idea. Your user or client can click through the actual design workflows and navigate from the homepage to the inner pages and eventually to your contact form. This will enable users to discover flaws that you might have overlooked. Identifying these design issues at an early stage will enable you to make improvements and launch the best version of your website.
Reduce development time
A prototype ensures that design changes and improvements are made before the actual website development begins. This eliminates any delays or errors that may crop up due to design flaws that affect the code of your website. Furthermore, you will have a greater chance of getting the coding right; a prototype will allow your team to see how the website is intended to work and how it should look once it is launched. Also, making multiple changes to a prototype is simpler and easier to execute as opposed to re-coding your website or make changes post launch.
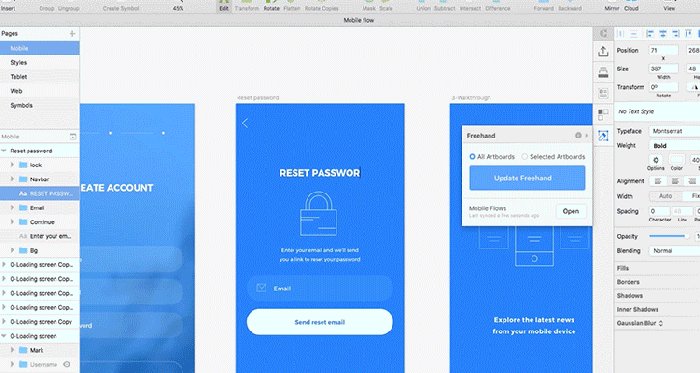
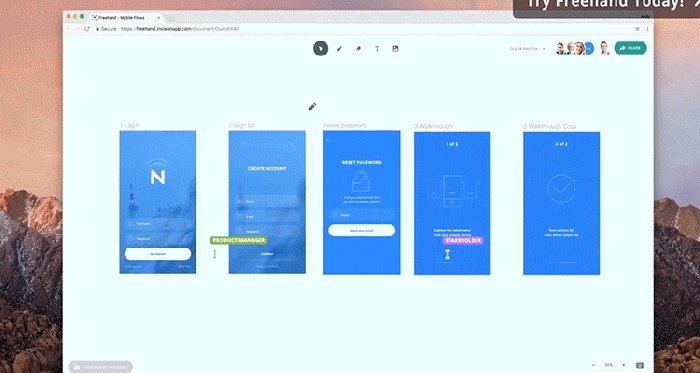
 Image Source: https://www.invisionapp.com/blog/craft-freehand/
Image Source: https://www.invisionapp.com/blog/craft-freehand/
Simplified collaboration makes for easy feedback
Discussions and exchange of ideas are an integral part of the design process to ensure that the product performs at its optimum. Therefore, if you and your client can, both, play with a prototype, it opens the possibilities of exploring limitations and possibilities. To seamlessly conduct this exercise, we suggest using prototyping tools that are equipped with features that allow you to easily share ideas and quickly integrate feedback into the design process thereby enabling an easy collaboration of both parties. Not only that, prototyping tools allow web designs to be promptly tested in an interactive environment, changed, and then tested again.
Prototypes are a fundamental part of your website development process and should not be overlooked. Prototyping demonstrates how well your design flows, whether it’s intuitive enough and if it is logical. Leave a comment below to tell us how your prototype development is going!
Main Blog image source: https://dribbble.com/shots/2519265-Chat-a-beautifully-minimal-UI-kit
Also published on Medium.

I don’t have anything against prototypes, i absolutely think they make web design jobs easier by narrowing down exactly what a client wants and what they likely dislike, but now my issue with prototypes is what if a client doesn’t even want to make any sort of payment commitment and want to see a prototype before he/she commits, what can we do in this kind of situation?